
ブラウザはいつもGoogle Chromeを使っています。
もちろん開発するときも使ってます。で、参考にしたいJavaScriptや勉強の為にライブラリの中身とかみたいなと思っていたのですが、如何せん見辛くて。。。
どうにかならないかと思っていたらChromeの標準機能に整形する機能がついてました。(何故今まで気付かたかったのか
まず、Chromeのデベロッパーツールを開きます。
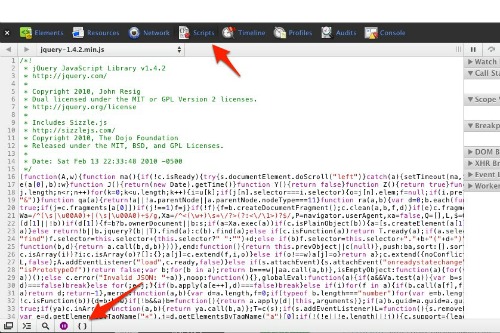
デベロッパーツールの上に並んでいるタブの中から[Scripts]タブをクリックします。
すると、JavaScriptのコードが確認出来るはずです。
ただ、この状態だと非常に見づらいです。

そこで、左下の方にある「 { } 」ボタンをクリックします。
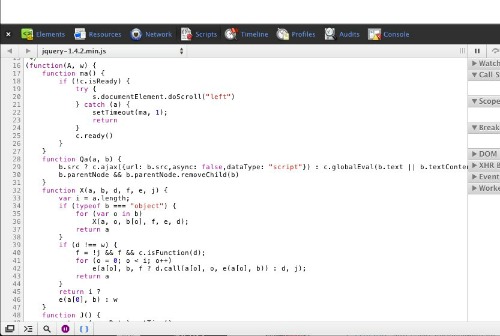
すると、見事に整形されました!おぉ

今までが嘘のようです。
自分が知らないだけかもしれませんが、色々な機能がありますね。
他の機能を発見したらまた紹介したいと思います。
じゃ!